Advanced Invoice Layout Extension
Über 1.000 Kunden nutzen diese Magento Extension für schönere PDF-Layouts von Rechnungen, Lieferscheinen und Gutschriften.
mehr erfahrenIm folgenden Blog-Post möchte ich die aus meiner Sicht wichtigsten Aspekte erläutern, warum für mich Magento 1 bzw. der Community-Nachfolger OpenMage nach wie vor eine absolut sinnvolle Lösung für Kunden sein kann. Außerdem zeige ich anhand meiner eigenen Website konkrete Implementierungsmöglichkeiten auf.
Chris / / zuletzt aktualisiert am / 2 Kommentare
Im folgenden Blog-Post möchte ich die aus meiner Sicht wichtigsten Aspekte erläutern, warum für mich Magento 1 bzw. der Community-Nachfolger OpenMage nach wie vor eine absolut sinnvolle Lösung für Kunden sein kann. Außerdem zeige ich anhand meiner eigenen Website auf, welche Implementierungen für das perfekte Magento 1 Frontend in 2023 notwendig sind.
Nachdem Magento 1 bereits vor einigen Jahren von Adobe abgekündigt wurde und ein Großteil der Dienstleister und Magento Freelancer auf Magento 2 oder andere Shop-Systeme gewechselt sind, halten sich dennoch nach wie vor etliche auch größere Magento 1 Shops - und das aus gutem Grund!
Die Ursache dafür, liegt in den zahlreichen Vorteilen, die die Magento 1 Plattform nach wie vor bietet:
Aber der größte Vorteil von Magento 1 ist unbestritten, dass das System seit 2008 entwickelt und (mit Unterbrechungen) von einer Vielzahl von Entwicklern immer weiter verbessert wurde. Es ist einfach bewährt im Einsatz seit vielen, vielen Jahren. Dieser Vorteil ist tatsächlich nicht zu unterschätzen, da die Fehleranfälligkeit von neuen Plattformen extrem viel höher ist, was ich in zahlreichen Kunden-Projekten immer wieder live miterleben durfte.
Natürlich gibt es auch einige Nachteile, ich möchte hier nur zwei beispielhaft herausgreifen:
Zum Einen kann man das mitgelieferte Standard base-Template heutzutage eigentlich nicht mehr einsetzen, da es viele veraltete Frameworks und Technologien verwendet (wer kennt noch Prototype?).
Zum Anderen ist für die allermeisten kleinen Shops die wohl komplexeste Anbindung der Payment-Provider und auf diesem Gebiet haben sich viele Anbieter leider aufgrund des Support-Endes von Adobe zurückgezogen. Aber es gibt auch hier natürlich etliche Ausnahmen, am besten einfach mal seinen Payment-Dienstleister diesbezüglich kontaktieren.
Als technischer Experte ist es mir sehr wichtig, dass auch meine eigene Website meinen hohen Ansprüchen genügt. Daher möchte ich am Beispiel von vianetz.com zeigen, welche Maßnahmen einen Magento 1 Shop auch in 2023 zu einem perfekten Shop-System machen.
Meine Ausgangsbasis war die folgende Anforderungsliste:
Wenn man im ersten Schritt das Backend abgesichert hat, kann man sich dem Magento 1 Frontend zuwenden. Hier eine kurze Auflistung der Maßnahmen, die ich 2023 auf meiner Website implementiert habe und die auch jedem meiner Magento 1 Kunden zur Verfügung stehen:
bower-Paketmanager gesteuert und aktualisiertZuallererst verzichte ich auf meiner Website auf jegliche JavaScript-Bibliotheken wie JQuery, Prototype, Bootstrap, etc. Diese sind in den allermeisten Fällen einfach Overkill und liefern viel zu viel Funktionalität, die gar nicht benötigt wird und die jeder Besucher aber trotzdem herunterladen muss. Zudem sind die modernen Browser viel leistungsfähiger als zu Anfangszeiten von JQuery & Co. und somit lassen sich die allermeisten Funktionen auch nativ in JavaScript abbilden.
Ein passendes Statement habe ich dazu vor kurzem auch auf der Twitter-Alternative Mastodon gefunden:
hot take: we could probably replace ~70 Terabyte of Javascript on the web with simple form submits and users wouldn't mind
Generell gilt für mich als Faustregel, dass man viel weniger JavaScript benötigt, als man eigentlich meint. Viele Funktionen wie Hover-Effekte, ein-/ausblenden, etc. kann man heutzutage auch einfach in CSS umsetzen und spart sich so die Rechenzeit im Main-Thread des Browsers. Auch komplette Form-Validierungen müssten heute nicht mehr - wie zu Prototype-Zeiten - in JavaScript implementiert werden. Die Browser liefern einem hier mit HTML5-Formularen mit dem required oder pattern Attribut sowie zahlreichen Input-Typen wie type="search", type="email" oder type="tel" jede Menge Möglichkeiten, um die Benutzer-Eingaben zu verifizieren.
Im Zuge des Updates habe ich auch den nicht mehr weiterentwickelten Tiny-Slider durch den extrem performanten und deutlich kleineren Blaze Slider ersetzt. Diese Library habe ich auch in meine Empfehlungsliste für Magento Extensions aufgenommen.
Leider ist dies bei den Frontend-Frameworks heutzutage Realität, dass diese sehr oft nicht mehr weiterentwickelt oder eingestellt werden und dann wieder passende Nachfolger recherchiert werden müssen. Durch das Verwenden von bower als Paket-Manager für die Frontend-Abhängigkeiten war dies eine Sache von wenigen Minuten. Nichtsdestotrotz ist es natürlich unerlässlich, sich den Code und Qualität der verwendeten Libraries genau anzusehen.
Bisher hatte ich die Prototype-Library bereits auf allen Katalog- und CMS-Seiten entfernt, nun war noch der Checkout im Frontend dran. Da der Standard Magento 1 Onepage-Checkout komplett auf Prototype aufbaut, habe ich diesen komplett durch einen einfachen, mehrseitigen Checkout-Vorgang ersetzt. Auch hier ist wieder jede Menge JavaScript entfernt und eingespart worden und hoffentlich die Usability für den Kunden deutlich vereinfacht.
Nachdem Cross-Site-Scripting nach wie vor eine der am weitesten verbreiteten Angriffe darstellt, habe ich die Content Security Policy (CSP) auf der Website noch einmal verschärft. Durch das komplette Entfernen der veralteten Prototype Bibliothek konnte ich nun auch das unsafe-inline und unsafe-eval entfernen und zusätzlich die letzten verbleibenden Inline-JavaScripts mit nonce ergänzt.
Somit ist es nun sehr exakt möglich, zu kontrollieren, welche externen Ressourcen überhaupt geladen werden können.
Auf vianetz.com habe ich alle Standard Magento-Templates komplett neu entwickelt und verwende dazu das spectre.css Framework, das mit sogenannten Utility-CSS-Klassen arbeitet. Der Ansatz hierbei ist, dass man nicht für jedes Element individuell CSS-Styles erstellt, sondern mit allgemeinen Klassen wie text-bold oder d-block-inline arbeitet und diese sinnvoll kombiniert.
Auf der Website von spectre.css heißt es über das Framework:
Spectre.css is a lightweight, responsive and modern CSS framework for faster and extensible development. Spectre provides basic styles for typography and elements, flexbox based responsive layout system, pure CSS components and utilities with best practice coding and consistent design language.
Der Vorteil hierbei ist, dass die Klassen das HTML-Element idealerweise direkt beschreiben und insgesamt weniger CSS-Code ausgeliefert werden muss - natürlich auf Kosten der Größe des HTMLs.
Im Zusammenhang mit der strikten CSP erleichtern die Utility-Klassen außerdem das schnelle Ändern von Styles im Magento-Backend, was sonst nicht so einfach möglich wäre, da ja kein Inline-CSS verwendet werden darf.
Obwohl das Framework leider seit einigen Jahren nicht mehr aktualisiert wird, ist spectre.css meiner Meinung nach eine der besten CSS-Bibliotheken für Magento 1 aus folgendem Grund:
Insbesondere im Vergleich zum sehr populären Utility-Framework Tailwindcss bietet spectre.css für mich einige Vorteile:
btn oder card. (Diesen Ansatz verfolgen im Übrigen auch einige Tailwindcss-Frameworks wie daisyui)Desweiteren wurde das kritische CSS ermittelt und in separaten CSS-Bundles ausgeliefert, so dass der Rest gemäß den Google Lighthouse Empfehlungen nachgeladen wird.
Insgesamt habe ich versucht, die CSS-Größe - genau wie die JavaScript-Dateien - extrem klein zu halten, um Übertragungsmenge und Rechenkapazität zu sparen. Dies wird im Rahmen der Build Pipeline verifiziert und gegen das Performance Budget validiert.
Auch an den Schriften habe ich Optimierungen vorgenommen. Der Magento 1 Shop verwendet die Open Source Schrift "Inter" und bisher war diese traditionell über verschiedene woff2-Dateien für Regular, Bold und Italic eingebunden. Dies hat den Nachteil, dass es zum einen relativ viele einzelne Requests sind (in Zeiten von HTTP/2 nicht mehr so dramatisch) und zum anderen relativ große Übertragungsmengen.
Da auch hier der technische Fortschritt nicht stehen bleibt, existieren nun auch sogenannte variable Fonts. Diese liefern alle Styles in einer Datei, die zudem noch deutlich kleiner (ca. 75% kleiner) ist. Über Font Preloading und Swapping wird außerdem die Darstellung optimiert.
Auch die Integration der Icon Font von FontAwesome wurde verbessert. Es macht in der Regel wenig Sinn, für 3-5 Icons die komplette Schriftdatei mit mehreren hundert Kilobytes von FontAwesome einzubinden. Ein alternativer Weg ist die Verwendung von SVGs, die alle modernen Browser unterstützen. Dadurch kann relativ einfach und ohne große Komfortverluste einiges an Übertragungsmenge gespart werden.
Die Widgets sind in Magento 1 ein aus meiner Sicht sehr unterschätztes Feature. Mit den Widgets kann man sehr flexibel Inhalte platzieren und das sogar für alle verfügbaren Seitentypen in Magento. Per Layout XML lassen sich zudem weitere Bereiche definieren.
Das Pflegen wird für den Content Manager dadurch vereinfacht, dass der Entwickler in der jeweiligen Widget-Konfiguration sehr genau festlegen kann, in welchen Content-Bereichen das Widget überhaupt platziert werden darf.
Hierbei ist lediglich zu beachten, dass die Widget-Konfiguration als Magento Layout Update beim Speichern im Backend in der Datenbank in der Tabelle core_layout_update angelegt wird. D.h. wenn sich nachträglich z.B. die Positionen oder Layout Handles im Code ändern, muss die Widget-Konfiguration zwingend neu gespeichert werden.
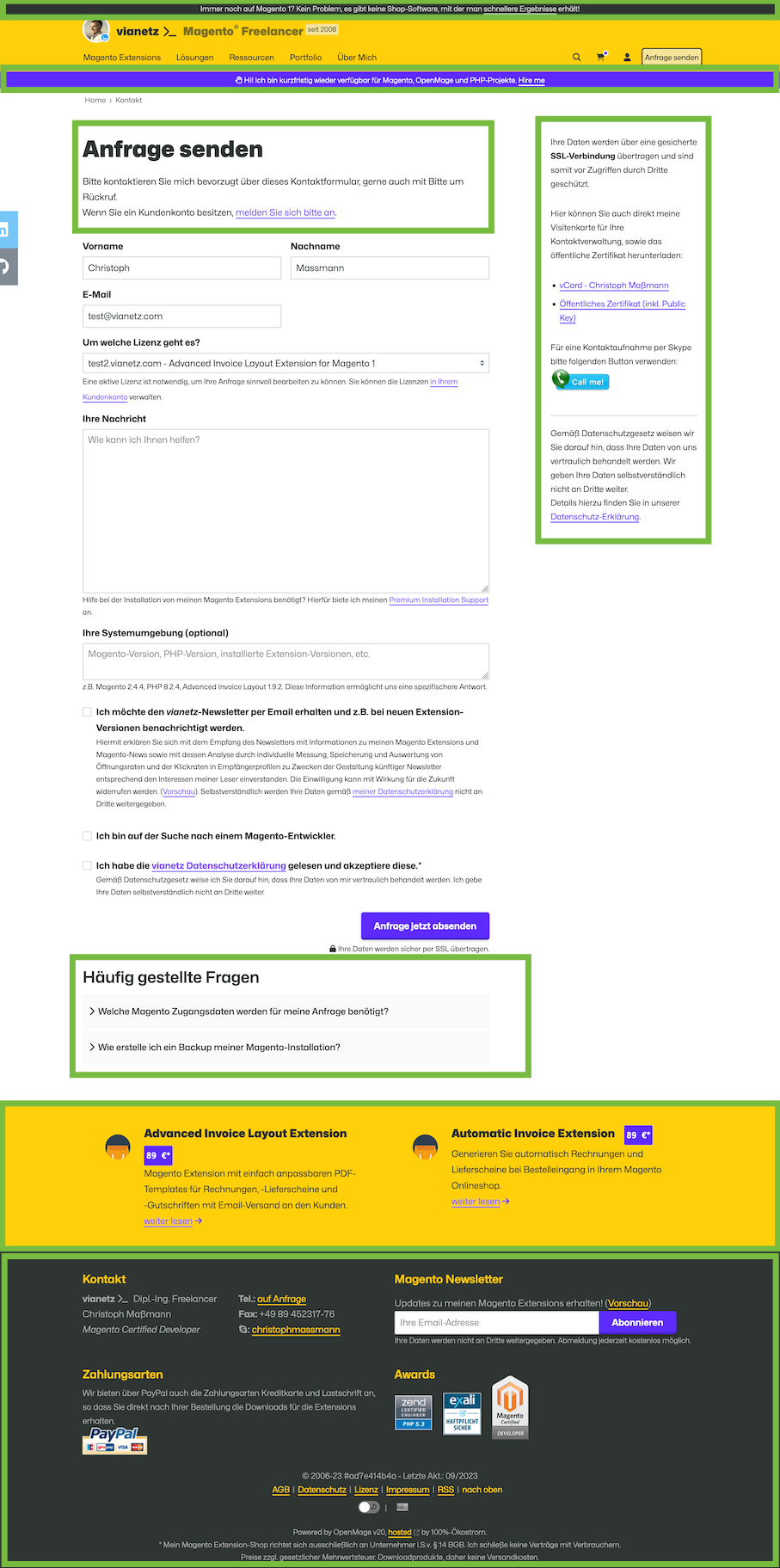
Zur Veranschaulichung zeige ich am Beispiel meiner Kontaktseite einmal, welche Bereiche flexibel über Widgets gesteuert werden können.

Alle grün markierten Bereiche werden über Widgets gesteuert, d.h. nahezu die komplette Seite abgesehen vom Kontaktformular selbst. Dies erlaubt flexible Inhaltsänderungen ohne dass ein Entwickler benötigt wird.
Nachdem alle oben genannten Optimierungen durchgeführt worden sind, konnte eine deutliche Verbesserung der Frontend-Performance erreicht werden. Dies zeigt sich in einem perfekten Google Lighthouse Score in allen vier Bereichen sowie einem Semrush-Health Wert von 100!
Auch gefühlt beim Browsen ist die Website unter anderem aufgrund eines extrem niedrigen CLS-Werts (Cumulative Layout Shift) sehr schnell.
Wie man sieht muss ein Magento 1 bzw. OpenMage Shop heute keineswegs mit veralteten Technologien arbeiten. Im Backend setzt man auf das bewährte und stabile Magento-Framework und sichert dies entsprechend ab und im Frontend kann man aktuelle Technologien und Sicherheitsmaßnahmen treffen. Somit kann auch problemlos ein Google Lighthouse Score von 100 erreicht werden!
Um die gezeigten Maßnahmen zu verifizieren, habe ich eine ganze Suite von End-to-End Frontend Tests mit dem Tool Cypress.io entwickelt. Damit ist es sehr einfach und sehr schnell möglich, das Frontend genau so zu testen, wie es der Endnutzer sieht und verwendet. Diese stelle ich in einem der nächsten Blog-Posts vor.
Reaktionen auf "Das perfekte Magento 1 Frontend für 2023"
schrieb am Servus Sven,
danke für Deinen Kommentar!
Für diesen Blog setze ich als Basis die
AW_BlogExtension ein (war früher mal kostenlos), aber mit einigen Anpassungen für PHP 8, Code Refactorings, etc.Alternativ habe ich gerade gesehen, gibt es auch noch diese Extension hier.
Ich habe außerdem in diesem Blog Post auch noch ein paar Empfehlungen für Magento 1 / OpenMage Extensions gepostet, die ich nach wie vor empfehlen kann.
Viele Grüße & schönen Sonntag,
Christoph
schrieb am Hey,
so sollte es sein, wenn man sein Uralt-Frontend für M1 in die Neuzeit bringen will :)
Darf ich fragen, welche Blog Extension Du hier verwendest?
Viele Grüße
Sven